WordPress強力なSEOプラグイン All in One SEO Pack
WordPressでサイト構築している方で使っている人でご存知の方も多い「All in One SEO Pack」について使い方を説明します。
SEO対策をしていない方やまだ使っていない方はこの機会にこのプラグインをインストールをおススメします。もちろん無料です。
このプラグインを使うことで、
- 記事ごとのSEOのメタ要素の設定
- クローラーの巡回を促すXML Sitemapの設定
ができます。
他にも機能はあり、非常に強力で多機能なプラグインですが、まずは最低限これだけ設定しましょう。
ご注意
新しいプラグインをインストールすると、ごく稀に、不具合が発生する可能性がありますのでバックアップをとるなどして操作してください。
SEOのメタ要素の設定
All in One SEO Pack をインストールすると、左メニューに「All in One SEO」という項目が追加されます。
クリックすると下に「一般設定」が表示されるのでクリックします。それでは設定をして行きます。

【トップページのタイトルとメタタグの設定】
最初に設定するのは、タイトルとメタディスクリプションになります。
これらは、下図のように検索結果に表示される文章でアクセス数を増やす上で非常に重要な要素になります。

これらの項目は、「ホームページ設定」の部分で編集できます。
以下の画像を参考にそれぞれ入力していきます。

それぞれ、ユーザにとって魅力あるとかんがえられる文章を記述します
【メタキーワードに関する詳細設定】
次に、メタキーワードに関する詳細設定 ( Keyword Settings ) をします。
1つの記事に対してメタキーワードを1つ設定することを推奨しているため
「Use Keywords」のみにチェックを入れ、他のチェックボックスのチェックは全て外します。

「キーワードを使用」にチェックが入っていると、記事(ページ)ごとにSEOキーワードの設定ができず、勝手にメタキーワードが自動生成されてしまうので、この設定をします。
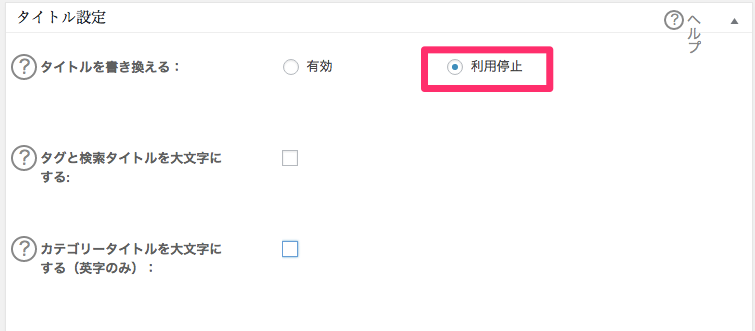
【検索結果に表示するタイトルの設定】
Googleの検索結果ページに表示されるタイトルを設定するための項目になりますが、
検索結果ページに表示されるタイトルは Google 側が調整するようになっているようです。
そのため、「利用停止」の部分にチェックを入れておきます。

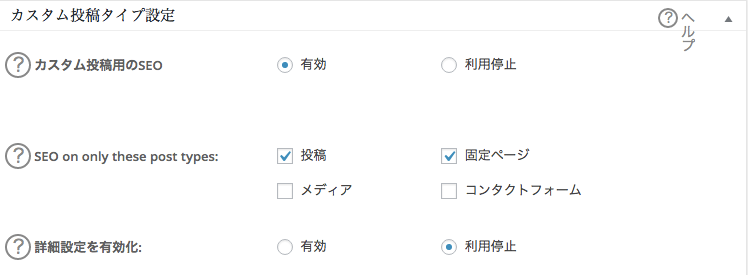
【カスタム投稿用の設定】
カスタム投稿を使っている方はこの設定を行います。
以下のように設定しておくと、カスタム投稿機能を使ってコンテンツを作る時も、通常の投稿と同じように、
一つ一つのページに個別の SEO 設定を行えるようになります。

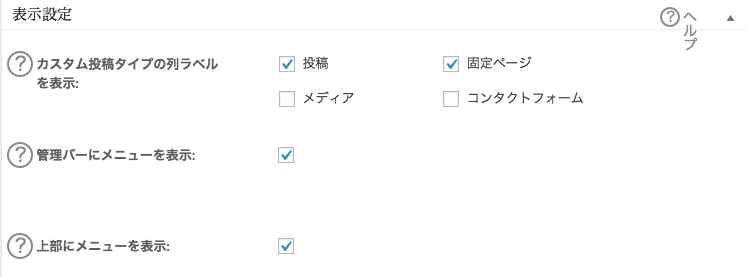
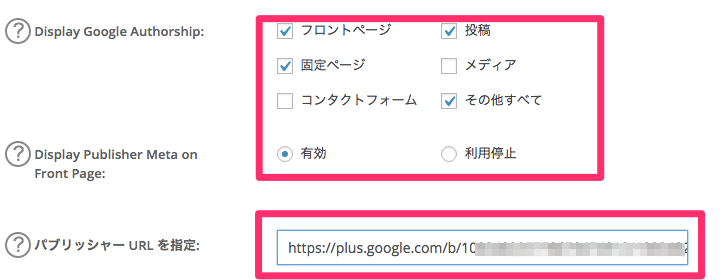
【ディスプレイの設定】
続いてディスプレイの設定です。以下のように設定します

「カスタム投稿タイプの列ラベルを表示」は、WordPressでコンテンツを作成する時にSEO設定メニューを追加する為のものです。(詳細は後述。)
SEOコンテンツの作成において、この機能は必須なので、「投稿」と「固定ページ」には必ず有効にしておきます
しかし、メディアやコンタクトフォームはSEOで上位表示させる必要性はないので、チェックは外します。
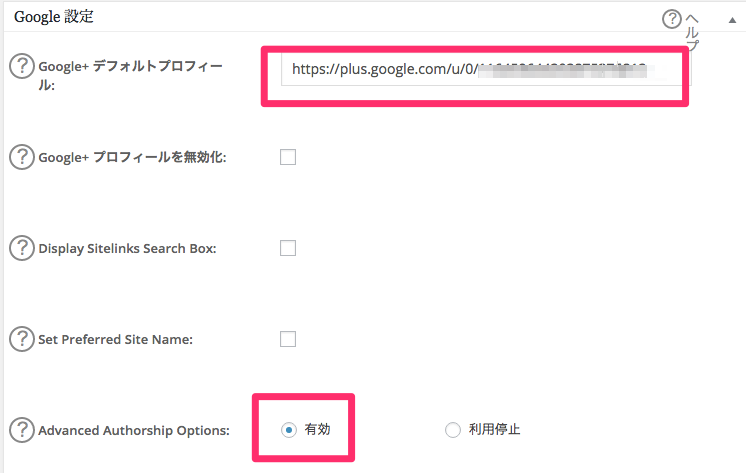
【Google+との連携とアナリティクスの設定】
Google+ との連携のための設定を行います。
Google+やGoogle+ページを設定・所有している方は以下のように設定をします。


この設定は明示的な効果は不明ですが、SEOには効果があると考えています。
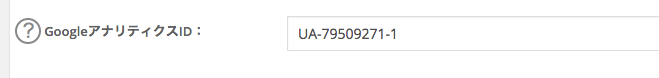
Google+に続いて、Googleアナリティクスとのひも付けも行っておきます。
“ UA-12345678-01 ” のように、UAから始まるアナリティクスのIDを入力して保存をクリックします。

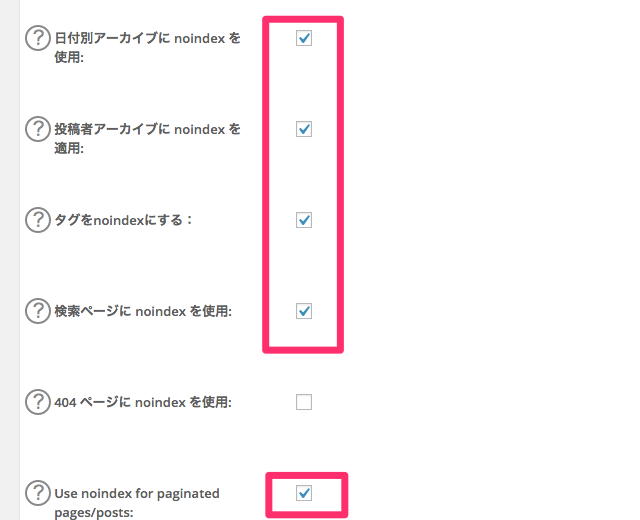
【Noindexの設定】
Noindexの設定を行います。
Noindexとは、Googleにインデックスさせる必要のないページに設定することを指します。
インデックスが不要なページに設定すると、サイト全体のクローラーの回遊性を向上させ、SEOに好影響を与えることができるとされています。
以下のように設定しておくと回遊性を高める設定になります。


ソーシャルメディア「SNS」の設定
FacebookやTwitterをやっている場合、OGPタグやTwitterカードといった設定ができる機能があります。
この機能を用いることで他のプラグインを用いること無く、目的を達成することができます。
言葉がわからなくても以下参考にチャレンジしてみてください。
きっとジワジワと効果を発揮するものと思います。
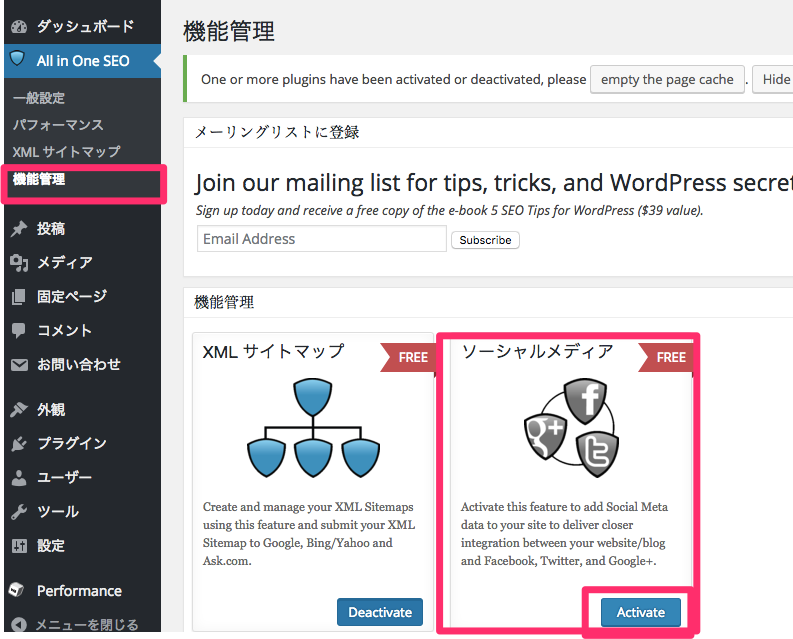
まずは、WordPressの左のメニューの中のAll in One SEO Packから「機能管理」を選択します。
そして表示されるメニューの中から「ソーシャルメディア」の中の「Activate」をクリックします。

クリックすると白黒であった画像がカラー=アクティベートの状態になります。
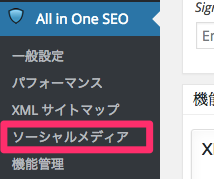
すると、左のメニューに「ソーシャルメディア」が追加されるのでこれをクリックします。

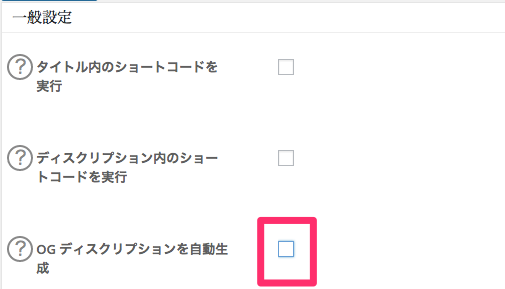
各項目について設定して行きます
まずは、一般設定の中の「OGディスクリプションを自動生成」のチェックをはずします。

これはメタディスクリプションは自動生成ではなく、記事ごとに自動生成するという設定にする為です。
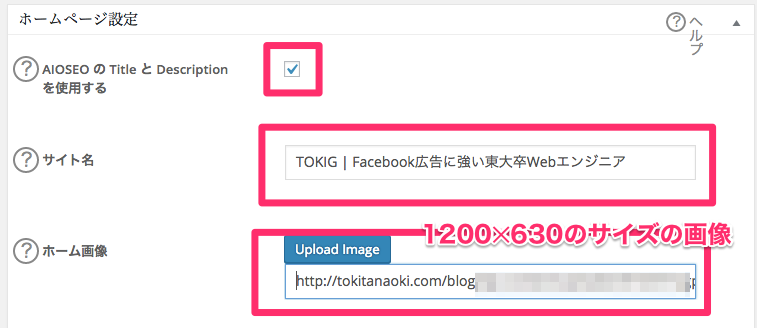
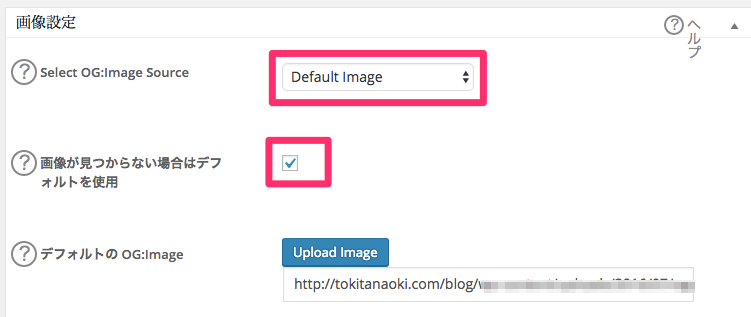
次に、「ホームページ設定」を次の画像のように設定します。
画像はサイズが1200✕630pxをアップしましょう。サイトのトップが共有された際の画像になります。

次にシェアされた時のデフォルトの画像を設定します。
本当であれば、記事ごとに画像を設定することが望ましいですが、何らかの事情でその画像をの使いたくない
不備があった際に画像ナシでは格好わるい(=アクセスを失う)のを防ぐ為に設定します。

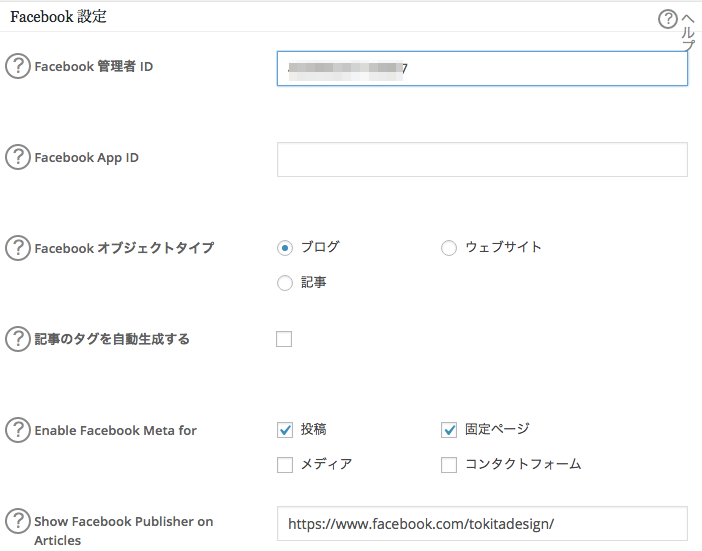
【FacebookのOGP設定】
FacebookのOGP設定をします。
OGPとはOpen Graph Protocolの略でFacebookやGoogle+等のソーシャルメディアで
記事がシェアされた時に表示される画像や文章を指定するものです。
以下のようにfacebookの設定をすることが望ましいです。

FacebookのAdmin IDは、以下の手順で入手します。
Profile Admin IDの確認方法を以下に紹介します。
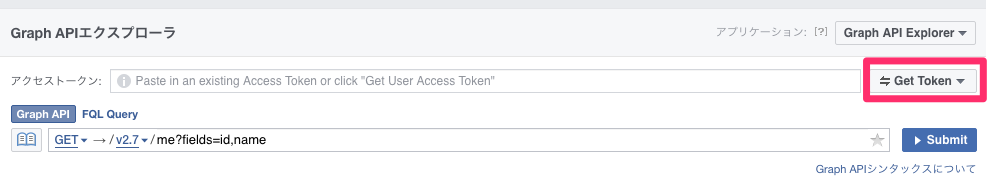
①Graph API Explorerにアクセスします。
②下の画像のように「Get Token」から「Get User Access Token」をクリックします。

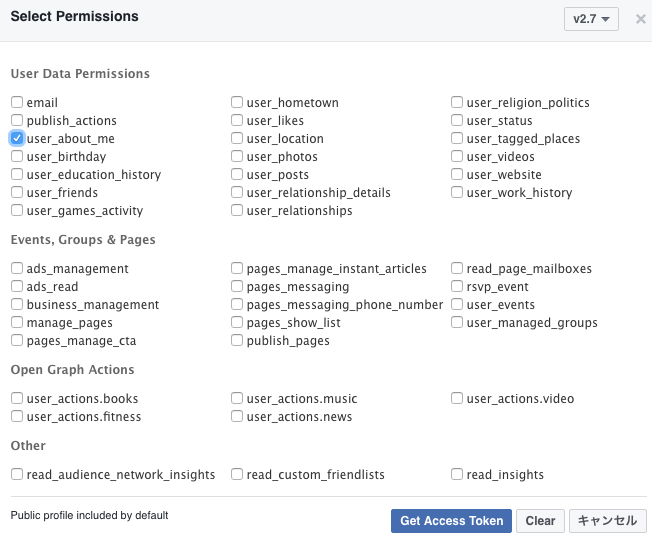
③次にポップアップが表示されたら「user_about_me」にチェックを入れ、「Get Access Token」ボタンをクリックします。

すると次のように「Graph API Explorer は次の情報を受け取ります。」と表示されるので「OK」を押します。
もとの画面の画面右上の青色ボタンの「Submit」をクリックすると以下のプロフィールID(=id)が表示されますのでこの値を使います。
【Twitterカードの設定】
次にTwitterの設定になります。
Twitterカードと言われるものの設定になりますが、これはTwitterで独自書いはるされたメタタグのことです。
これにより、記事がシェアされた時文章だけではなく画像や意図した文章を指定することができます。
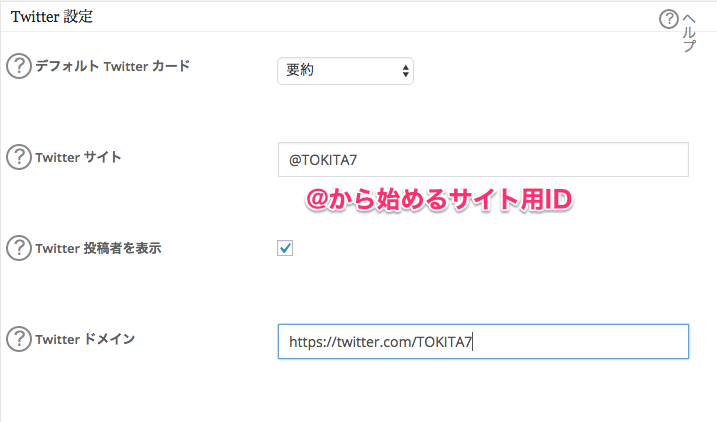
次のようにTwitterの設定をします。

「Show Twitter Author」のチェックを入れると、ユーザー情報画像にTwitterの入力項目が追加されるので、
@から始まるTwitter IDを入力します。

WordPress側のTwitterカードの設定はこれで完了でしが、
指定した説明文章と画像を表示するには、サイト申請する必要があります。
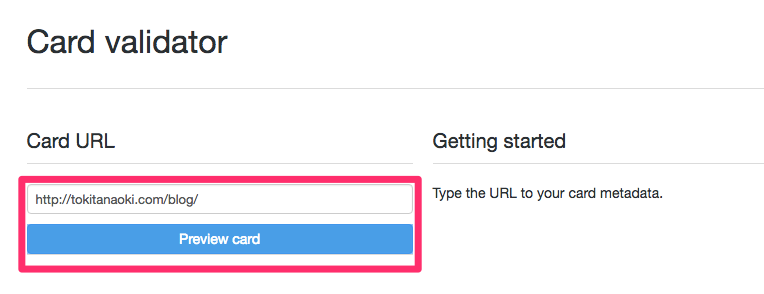
まずは検証ツールにアクセスします
表示されましたら、URLを入力して「Preview Card」をクリックします。

サイトが未登録の場合は、「Request approval」が表示されるので、そちらをクリックします。
クリック後、名前等の入力をして「Request approval」を再度クリックします。
私のTwitterカードは以下のようになっています。

XML Sitemap 機能の設定
続いてクローラーの巡回を促すXML Sitemap機能の設定だ。設定は簡単なので解説通りに進めてほしい。その前に全体を把握するために、サイトマップについて理解を深めよう。
【XML Sitemapとは】
XML Sitemap は検索エンジンに対して、サイトの更新情報を伝え、クローラーの巡回を促すために重要なものです。
早速 XML Sitemap の設定方法を説明します。
管理画面の左メニューから「All in One SEO → Feature Manager」の順にクリックします。
「XML Sitemaps」の「Active」をクリックするとイラストがカラーに変わり、サイトマップ機能が使える状態になります。
画像
すると、All in One SEO のメニューの中に、XML Sitemap という項目が追加されているのでこれをクリックします。
画像
【XML Sitemap の設定方法】
XML Sitemapの基本設定画面が表示されるので、次のように設定します。
画像
【XML Sitemapをウェブマスターツールから送信】
今までの設定でXML Sitemapが生成される。生成したサイトマップは、「http://○○○.com/sitemap.xml」で確認することができる。このページをウェブマスターツールを使って、Googleに送信しておくことで、インデックスを早めることができます。
画像
これで、All in One SEO Pack を導入した後に行うべき設定は完了です。
まとめ
設定が完了すると、「投稿」や「固定ページ」を使ってコンテンツを作る時、編集画面の一番下に、以下のように” All in One SEO Pack ” という項目が追加される。
長くなってきたので「All in One SEO Packの使い方」は次回説明します。
東大式Facebook広告の決定版!2016年限定公開
記事では公開していないFacebook広告で成功するノウハウや結果を出す為の方法を映像とPDFで収録しています。
実際に私やお客様が体験して成功した貴重なものを集めた集大成ですFacebook広告で売上を更にあげたい方、体系的に知りたい方は是非チェックしみてください。






















 PAGE TOP
PAGE TOP