WordPressのローカル環境から本番環境の移行ってどうやるの??
ホームページやランディングページなどのWeb制作は、まずローカル環境(Mac)の中で開発し、
最終的に本番環境(サーバー)へアップロードするというやり方をしています。
HTML/CSSで記述して作成する場合は、htmlやcss、javascriptなどのファイル一式をそのままドメイン配下にアップロードすれば完成します。
これはhtmlファイルの中で相対パスを利用しているからこそ簡単にできる方法でした。
WordPressでWebを制作する場合、今までローカル・本番を意識して作っていなかったのですが、
とある法人様のサイトのリニューアル案件に参画した際に気にせざるを得ない状況になりました。
と言いますのも、例えばWordPressで画像を貼った時の画像のパスを見てみればわかると思いますが、
画像の指定パスが絶対パスの指定なので、このままアップロードしたら絶対参照している箇所がすべて非表示になってしまいます。
というかなってました(汗)
1ページや2ページのリニューアルならば人力で差し替えることもできますが、大規模なWebページですとこれはもはや不可能です。
大規模なサイトを手作業でやるとリンクの差し替えだけで数日、下手すると1ヶ月も時間がかかってしまいます。
「ローカル環境をそのまま一括でガツン!と移行したい」と試行錯誤(調査)していたところ便利な方法が有りました。この方法を使ったところわずか1時間で移行が完了しました(細かい調整抜き)
この方法はレンタルサーバーの引っ越しの時でも同じ手順で出来ますので、是非参考にしてみてください
結論!WordPressプラグイン「Duplicator」で解決!
世界中の人が同じように移行に苦労しているわけはないだろうと思い、ネットで探していたところ便利なプラグインと方法を見つけました。
Webサイトの移行が簡単にできるプラグイン「Duplicator」がどうやら良さそうです。
サイトの移行の手順を大まかに言うと、2ステップで出来ます
ステップ1.ローカル環境で必要なファイルをプラグインを用いて生成
ステップ2.生成したファイルを本番環境にアップロードして設定
それでは以下では具体的な手順を紹介して行きます。
※レンタルサーバー側でwordpress実行環境を先に整えておいてください
【ステップ1】ローカル環境でプラグイン「Duplicator」のインストール
まず、他のプラグインと同様にWordPress上のプラグインの新規検索にて、「Duplicator」を検索して、インストール・有効化します。
※2017年、「Duplicator – WordPress Migration Plugin」というプラグインになっていました。
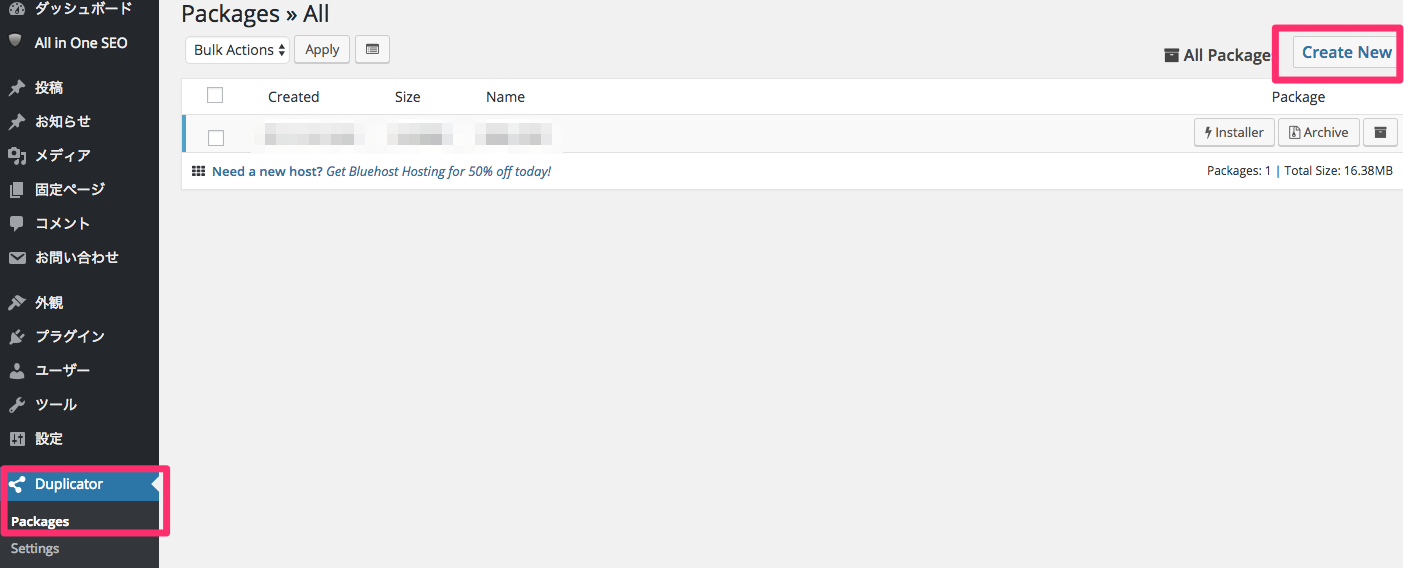
有効化ができれば左のメニューに「Duplicator」の項目が表示されますのでそれをクリックし、「Packages」メニューを開いて「Create New」をタブクリックします

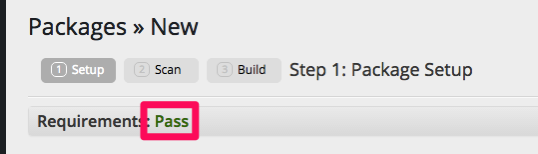
実行に必要なシステム要件を満たしていればRequirementsに「Pass」と表示されます。

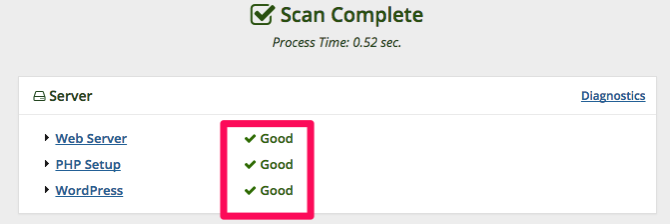
「Next」をクリックして次に進むとシステムチェックが「実行=スキャン」が開始されます。Scanが完了するとScan結果がGoodまたはWarnで表示されます。
下の画像のようにGoodが表示されればOKです。ちなみにWarnと表示されていても内容によってはそのまま進んで問題ありません。
問題があった項目名をクリックしますとエラー情報が見れますのでその項目・エラー情報を元に問題箇所を修正していきます。

私の場合、画像ファイル名に日本語が含まれていた(一応禁則文字扱い?)いたのが原因ですがとりあえず無視して進んでも大丈夫でした。
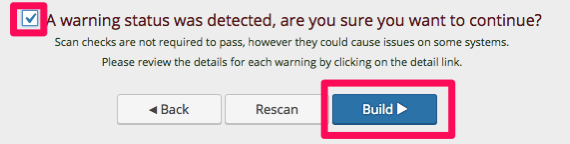
「A warning status was detected, are you sure you want to continue?」のチェックボックス(警告を検知したが、続けますか?)にチェックをいれ「Build▶」を押します。

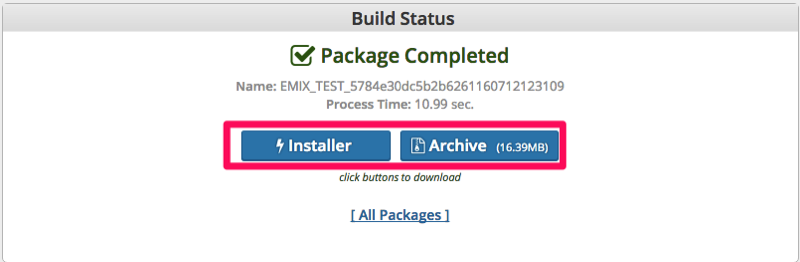
すると、パッケージというものが作成されます。パッケージは、「インスーラ」と「アーカイブ」の2つのファイルからなります。
2つともクリックしてPC上にダウンロードします。

サーバー側の設定
▶エックスサーバーの場合はこちら
▶さくらインターネットの場合はこちら
エックスサーバーの場合
ここでは本番環境をXサーバに移行・構築するとして進めて行きます。
既にエックスサーバでドメインの取得をしているとします。
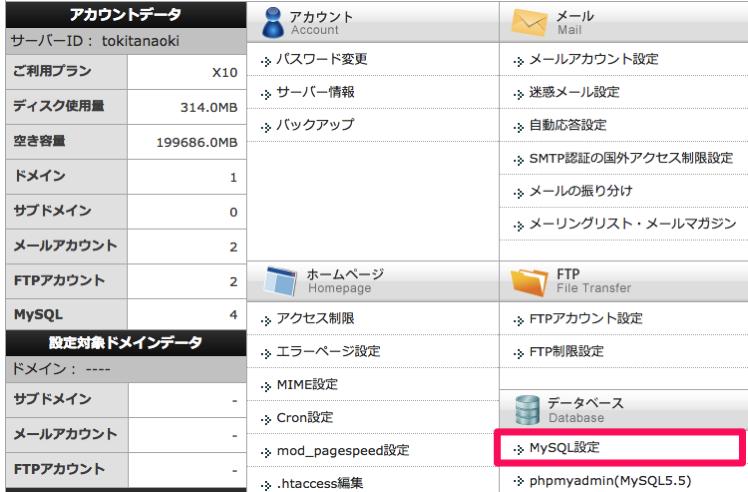
まずはエックスサーバのServer Panelにログインし、データベースの「MySQL5設定」をクリックします。

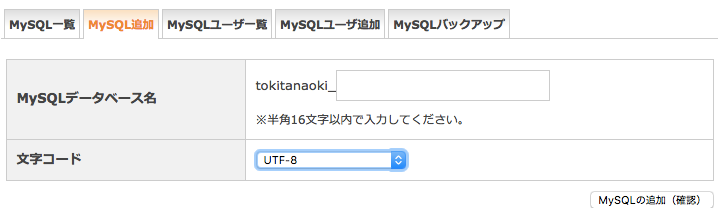
次に、「MYSQLの追加」タブを押し、データベースの名前を決めて、追加を押して作成します。
文字コードは「utf-8」を選択してください。
作成したデータベース名は後で使うので控えて置いて下さい。ここではわかりやすく、「TESTDB」として説明を進めます。※あとで、wp-config.phpを確認する確実な方法もご案内しますのでご安心ください。
※2回目以降も同じDBを使うことができます(前回の内容は消えてしまいます点注意して下さい)
前回作成したDBを使う場合は、ステップ2から実施してください。

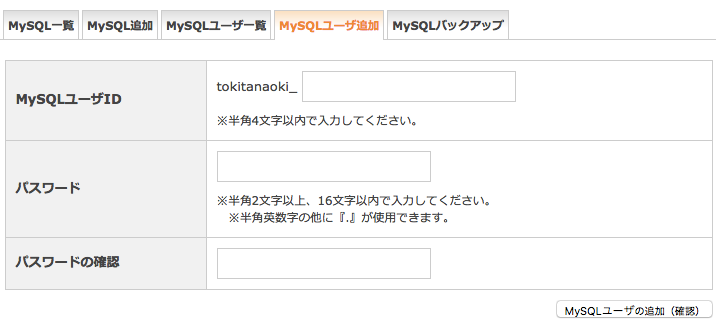
作成したデータベースにアクセス権限を与える為、「MySQLユーザの追加」タブを押して好きなIDとパスワードを設定し確認を押します。ここではわかりやすく、ID:tokita、パスワード:passwordとして説明を進めます

これで空のデータベースができました。
ここまでで作成した各種情報は後で利用しますので控えておくことをオススメします。※あとで、wp-config.phpを確認する確実な方法もご案内しますのでご安心ください。
- ①データベース名
- ②MySQLユーザID
- ③パスワード
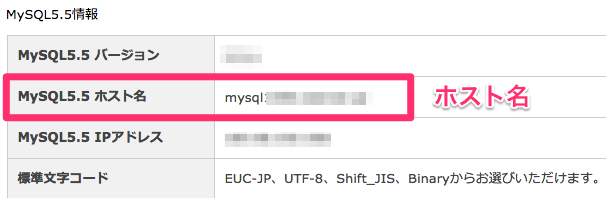
- ④MySQL5ホスト名
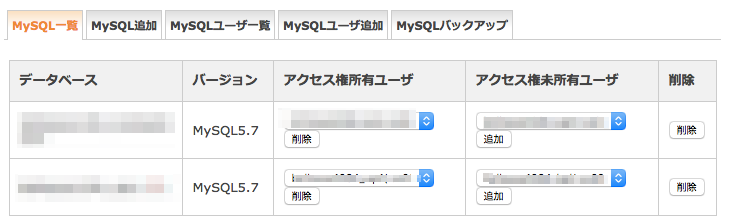
MySQLホスト名は、以下のようにMySQL一覧から確認することができます。

2017年6月追記
MySQL一覧で、作成したデータベースのアクセス権未所有ユーザの箇所で、先程作成したMYSQLユーザを選択して追加が必要です。

2016/9月 追記
データベース名等はサイトで控えるよりも、wp-config.phpの中身を見た方がレンタルサーバーの会社に依らず汎用性があり、確実です。
手順1 FTPソフトなどを用いて、WordPressの各種フォルダがアップロードされているフォルダにアクセスします
手順2 wp-config.phpがあることを確認し、ファイルを開く(念のため、PCにDLして開くことをおすすめします)
手順3 以下の画像の部分の情報が後で用いる情報になります。

さくらインターネットの場合
各種情報を得る為にまずサーバーコントロールパネルにログインします。
▶さくらインターネットのサーバーパネルログインはこちらから
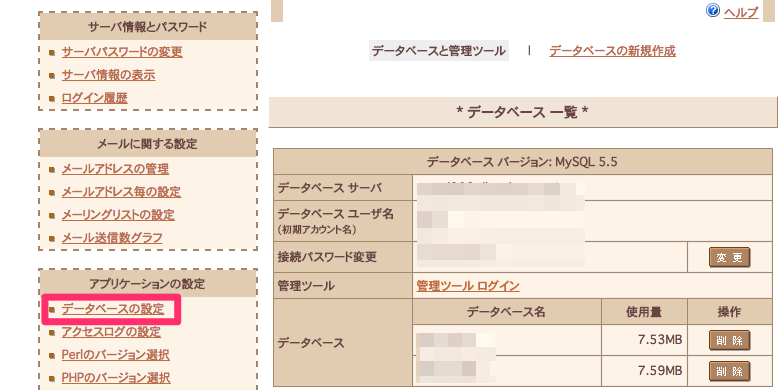
ログインしたら、データベース設定からデータベースの作成を行います。

データベース名を決め、文字コードはutf8を選択します。
データベース名やデータベース・サーバー(ホスト名)、データベースユーザ名、パスワードはデータベース作成画面で表示されていますので
こちらを使います。
2016/9月 追記
データベース名等はサイトで控えるよりも、wp-config.phpの中身を見た方がレンタルサーバーの会社に依らず汎用性があり、確実です。
手順1 FTPソフトなどを用いて、WordPressの各種フォルダがアップロードされているフォルダにアクセスする
手順2 wp-config.phpがあることを確認し、ファイルを開く(念のため、PCにDLして開くことをおすすめします)
手順3 以下の画像の部分の情報が後で用いる情報になります。

【ステップ2】生成したファイルを本番環境にアップロードして起動
ステップ1の「Duplicator」を用いて作成した「インストーラー」と「アーカイブ」を本番環境にアップロードします。
私はFTPソフトとしてFileZillaを用いていますが、お使いのお好きなソフトでアップしても勿論問題ありません。
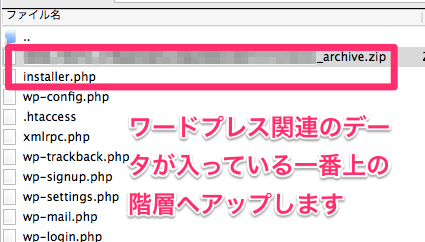
アップロード先は、エックスサーバーで既にワードプレス関連のファイルがアップ(構築)されているところにします。
例えば、今回「http://hogehoge/test」というサブディレクトリを作成し、test配下がワードプレス関連のファイル(wp-admin.phpなど)があるとした場合、
このディレクトリにステップ1で作成した「installer.php」と「XXXarchive.zip」をアップロードします。

アップロードが正常に完了しましたら、アップロードした先である「http://ドメイン名/installer.php」をアドレスバーに入力すると、以下のような画面になります。
先ほどの例では「http://hogehoge/test/installer.php」をアドレスバーを入力します。

なお、この時に過去に作成した「XXXarchive.zip」が存在しているとFailの文字が表示されますので、その場合は以前作成した「XXXarchive.zip」を削除して再度トライしてみてください。
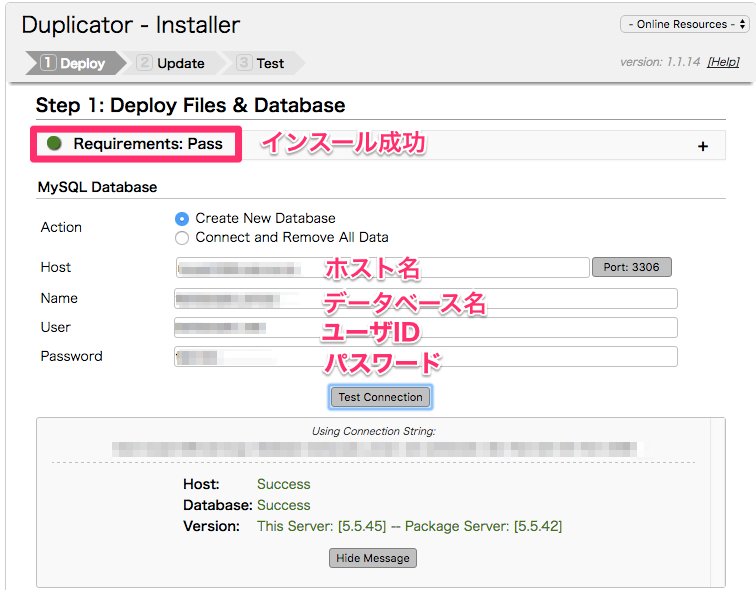
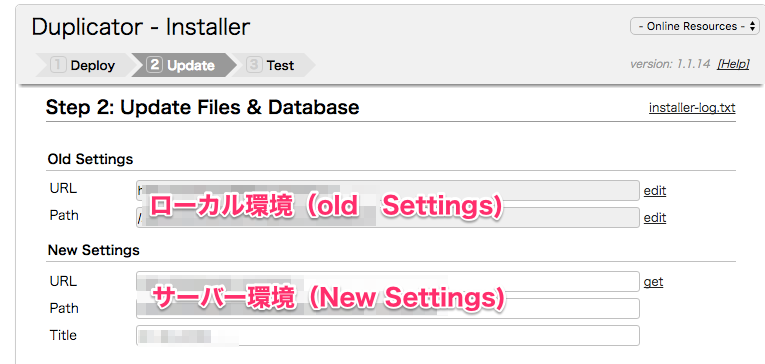
次に、先ほどエックスサーバーで作成したデータベース情報を入れていきます、まず、Actionでは、「Create New Database」を選択します。
先ほどメモした情報を以下の対応付けで入力して行きます。ここで注意したいのは正確な名称で入力することです。
データベース作成の時、「test」と入力したとします。XサーバのサーバーパネルからSQL設定を見るとわかりますが、正確なデータベース名は「ドメイン名_test」となっているはずです。
単にtestとして入力しても接続失敗して先に進めませんので、正確な名前を入力し、「test connection」を押してSuccessが表示されることを確認します。

正常に接続できることを確認したら、「I have read all warnings & notices」のチェックボックスにチェックを入れ、Run Deploymentをクリックします。クリック後ポップアップが表示されますがOKを押して進ます。

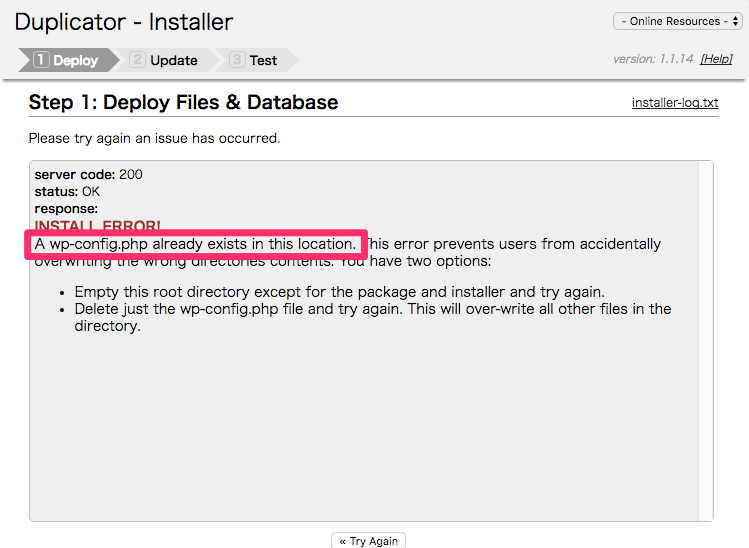
この時、以下のようなエラーが表示された場合、エックスサーバー内にある「wp-config.php」があるからダメとのことですので、その該当ファイルを削除します(ファイル名を変更でもOK)

該当ファイルを削除したら、「Try again」をクリックします。うまくいくと以下のような画像になります。
ここでは、ローカル環境のパスを本番環境のパスに変更するすることができますが、内容の確認だけで特に変える箇所はありませんので、「Run Update」を押して先に進みます
。

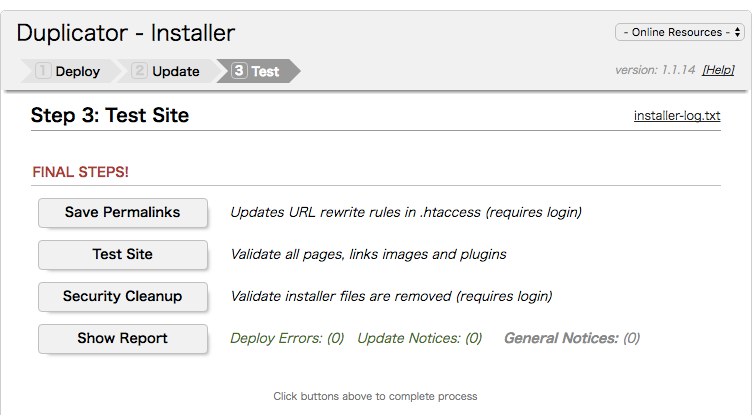
WordPress移行最終ステップ
ここまでくればもうほとんど終了です。最後に確認とセキュリティ上、ファイルのクリーンアップをしておしまいです。
2017/7月 追記
プラグインの作りが変更になり、クリーンアップの画面が表示されませんが気にせず進めて下さい。

1. Save Permalinks:パーマリンク設定を保存します。
2. Test Site:移行したサイトを表示して各ページを確認します。
3. Security Cleanup:インストールに使用したファイルをすべて削除します。
4.Show Report:重大なエラーが発生していないか確認しましょう
1のパーマリンクをクリックすると、そのままワードプレスのログイン画面になりパーマリンクの設定になります。
この設定は、このタイミングで実施しなくてもよいですが、忘れると大変な方は必要に応じてパーマリンクを設定します。
パーマリンクの効果的な付け方は以下の記事を参考にしてください。
2は実際にサイトにアクセスして表示内容に問題がないか確認してください。ここまでくればほとんど問題はないかと思います。
3はその名の通り、不要なファイルを削除します。といっても削除方法は簡単で、ボタンをクリックしていくだけです。
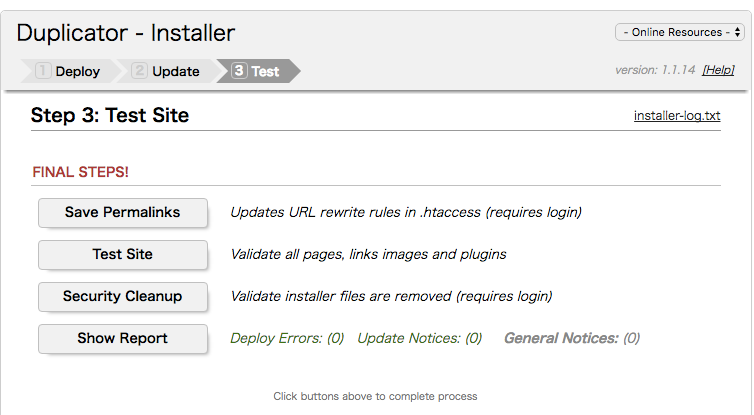
まず表示されているボタンをクリックしてワードプレスにログインすると以下の画面になります。

そして、すべてのボタンをクリックして不要なファイルを削除して行きます。何にをしているか簡単に補足すると、例えば、この一連の手順で使ったinstaller.phpを削除する工程になります。このファイルが残っていると関係のない第三者がURLを叩いてサイト内容を改ざんできてしまうからです。
4はエラーが発生していた場合のレポートの確認ですが、特に問題はないかと思います。
以上の手順でWordPressのローカル環境から本番環境への引っ越しが完了しました。同じような手順を行うことで同様にレンタルサーバー間の引っ越しも同じ方法で出来ます。
特にページ数が多いサイトの場合は、画像のリンク等書き換えるのがとても大変ですので、この方法を用いて引っ越しをすると非常に簡単に出来ます
この方法を覚えたおかげで非常に手間なくローカル環境の移行ができました。是非お試しください。
東大式Facebook広告の決定版!2016年限定公開
記事では公開していないFacebook広告で成功するノウハウや結果を出す為の方法を映像とPDFで収録しています。
実際に私やお客様が体験して成功した貴重なものを集めた集大成ですFacebook広告で売上を更にあげたい方、体系的に知りたい方は是非チェックしみてください。






















 PAGE TOP
PAGE TOP