画像を圧縮化してWebサイトを高速に!-Google Page Speed Insightsで高得点を取る
Webサイトの作成が完了した時に、自分のページがGoogleにとって(ユーザにとって)最適化を調べる方法として、Google Page Speed Insightsというものがあります。このサイトに自分のサイトのURLを入力すると、スコアと共に改善ポイントを教えてくれます。今回はすぐに改善できる画像の最適化の方法について紹介します。
画像の最適化とは何か
簡単に言うと、Webで使っている画像の画質は保ったままデータを圧縮して転送サイズを減らし、ページの表示スピードを速くすることです。
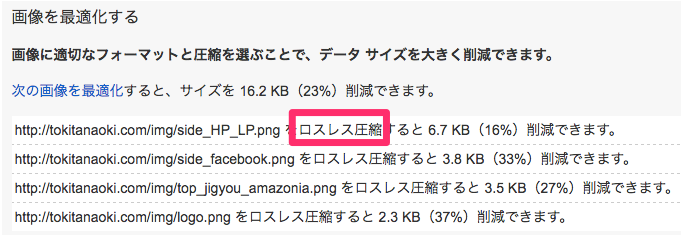
Google Page Speed Insightsの提案には以下のように出ています。

今回はこの「ロスレス圧縮」を推奨している画像の圧縮方法を紹介します。
HTML/CSSで作成した場合とWordPressの場合で若干やり方が異なりますので別々に紹介します。
簡単に言えば、WordPressはプラグインを使うだけで対応ができます
PNG・JPEGのロスレス圧縮(HTML/CSSファイルで作成している方向け)
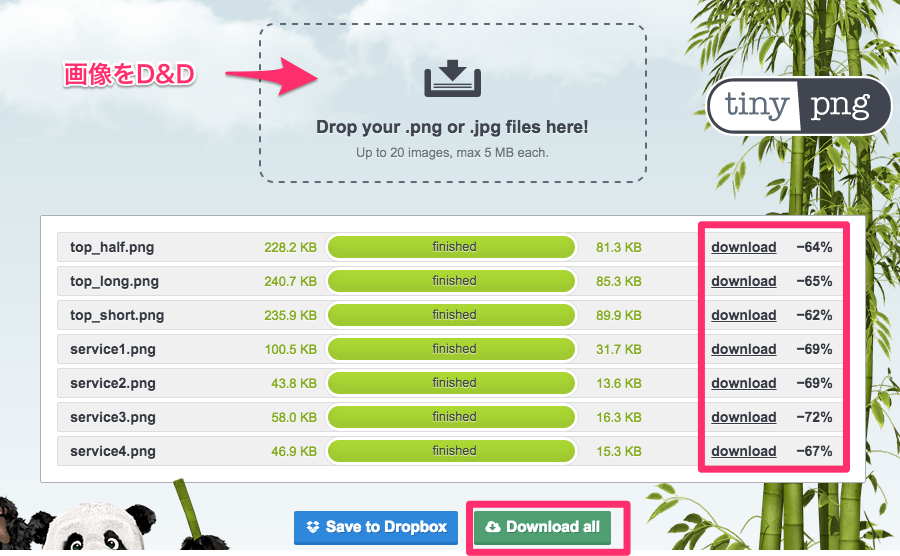
紹介する方法は、厳密にはもっと圧縮率高い不可逆圧縮(lossy圧縮)になりますが、画像の圧縮はTinyPNGを利用すると便利です。
使い方は簡単で、画像をドロップボックスにドラッグアンドドロップで放り込むだけです。すると自動的に画像が圧縮されるのであとは「download」リンクから圧縮画像をダウンロードするだけです。

TinyPNGの便利な点は、圧縮した画像をすべて一括でダウンロードできる点です!1つずつファイルをダウンロードする必要はなく、フォルダの中身をすべて放り込んで、すべて取り出す、という操作が可能です。このおかげで非常に簡単にロスレス圧縮を実現することができます。
WordPessのメディアにアップロードされている画像の圧縮
既に記事などで使用されているメディアにアップロードされた画像の圧縮方法は、WordPressプラグインを使用して自動処理させます。
そのプラグインとは、「EWWW Image Optimizer」です。
まずは、Wordpress上で「EWWW Image Optimizer」をインストールしてください。
まずは事前準備です。画像に埋め込まれている余計な情報EXif情報をのぞきます。Exif情報は画像撮影時の情報になりますが、1つ1つのデータサイズは小さいですがチリも積もればそのデータ容量は大きくなるため、プラグインを用いてこの情報を除去します。
いよいよ画像を圧縮します。
EWWW Image Optimizerを普段から使っている場合は、アップロード時に画像が圧縮されているので以下の作業は必要ありません。
メディアの画像を一括で圧縮するには「メディア→Bulk Optimize」に移動し「Import images」ボタンを押してください。
重複して、最適化(圧縮)するのを防ぐのに、メディアライブラリの画像をデータベースに取り込みます。
インポート中画面が出るのでしばらく待ちます。
終了すると、再び「メディア→Bulk Optimize」に移動し「Start optimizing」ボタンを押してください。
画像の最適化(圧縮)作業が開始されます。この作業は、画像の量によって時間がかかる場合があります。
全て終了したら、メディア画像の圧縮作業は終了です。
画像圧縮のまとめ
画像の圧縮は非常に簡単にできますが、非常に効果があります。Googleでの評価=SEO的にも勿論よいですが、ユーザにとってみればストレスすくなく早表示されるのでユーザエクスペリエンスが向上します。是非面倒臭がらずにチャレンジしてください。
東大式Facebook広告の決定版!2016年限定公開
記事では公開していないFacebook広告で成功するノウハウや結果を出す為の方法を映像とPDFで収録しています。
実際に私やお客様が体験して成功した貴重なものを集めた集大成ですFacebook広告で売上を更にあげたい方、体系的に知りたい方は是非チェックしみてください。






















 PAGE TOP
PAGE TOP